HomerSer
Участник
- Статус
- offline
- Регистрация
- 02.03.2018
- Сообщения
- 31
- Репутация
- 17
Так-с , начнём.
HTML - (от англ. HyperText Markup Language «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML.
HTML очень легко изучается и я напишу ряд главных команд и специально для HTML есть редактор Notepad++.
Визуальные редакторы Новички, только ступившие на путь изучения HTML, часто начинают свою работу с программ, позволяющих создавать сайты без каких-либо знаний. В них можно просто расположить элементы на экране так, как они будут отображаться в браузере. Казалось бы, вот он — источник вечной благодати, позволяющий избавиться от большинства веб-разработчиков. Но не всё так просто, так как у визуальных редакторов есть масса недостатков, которые делают невозможным их использование в серьёзных проектах.
Все эти программы создают много ненужных тегов, которые делают конечный вариант страницы громоздким и неоптимальным. Конечно, в наш век скоростного интернета это имеет меньшее значение, чем раньше, но есть ряд причин, по которым лаконичный и грамотно написанный сайт получается более практичным, чем его собрат, созданный в визуальном редакторе. Веб-страница, сделанная в такой программе, будет плохо обрабатываться поисковыми роботами, так как для них важен каждый килобайт кода, а громоздкий и нелогичный код с кучей семантических ошибок едва ли придётся им по вкусу. Помимо этого, редакторы часто отстают от времени, становясь неактуальными, а тратить ресурсы на их развитие нецелесообразно, так как ни один профессионал не пользуется этими продуктами. Поэтому каждый, кто хочет работать в сфере создания сайтов, должен знать основы HTML.
Теги
Как упоминалось выше, теги описывают браузеру структуру веб-страницы. Большинство из них имеют открывающий и закрывающий тег, но далеко не все. Например, <title>...</title>, где вместо точек находится содержимое. Первый из них показывает, где начинается тег, а второй закрывает его. Внутри могут находиться другие элементы разметки страницы, они могут вкладываться друг в друга подобно матрёшке. Тут важно своевременно закрывать теги, чтобы страница отображалась корректно.

Встречаются также одиночные теги, которые не нужно закрывать. В них содержимое находится внутри, так же как и атрибуты. Атрибут может быть прописан для большинства HTML-тегов и задаёт свойства элемента. Обозначается он в открывающем теге и выглядит примерно так: атрибут=«...», где вместо точек находится значение атрибута. Знание тегов является первым и самым важным шагом для освоения HTML. Основы этого искусства также подразумевают понимание структуры веб-страницы.
Структура документа
Каждый документ HTML имеет соответствующее расширение, например, Index.html. Так браузер сможет понять, с чем он имеет дело, и правильно отобразит страницу. Все файлы, используемые для создания сайта, желательно хранить в одной директории, что в дальнейшем существенно облегчит вам жизнь. Основы языка разметки гипертекста HTML предполагают чёткое понимание структуры документа. Начинается он с тега<!doctype html>, сообщающего браузеру версию HTML, которая используется в этом документе. На данный момент актуальна пятая версия языка, так что тут не нужно ничего выдумывать, можно смело вставлять приведённый выше тег в начало любой страницы.
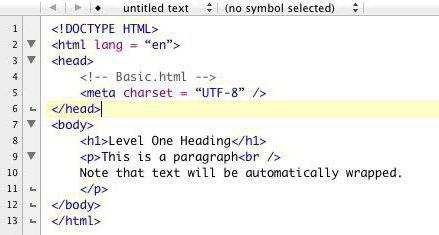
Вот пример :

Потом идут основные парные структуры, составляющие «скелет» сайта. Первый тег, в который вложены все остальные — .... Всё, что находится за его пределами, не распознаётся браузером как веб-страница, так что он открывает документ и закрывает его. Этот тег является обязательным для любого документа. В нём также содержатся ещё несколько обязательных тегов, которые будут рассмотрены ниже. Head Внутри тега ... содержится информация технического характера, которая не будет отображаться на странице, но, тем не менее, является важной частью документа HTML. Основы сайта закладываются именно в этом месте, здесь выбирается кодировка и вводится название страницы. Оно содержится внутри обязательного тега . Отображается название в верхней части браузера, где также можно разместить небольшую иконку, характеризующую содержимое страницы. Желательно сразу указать кодировку документа для его корректного отображения. Это можно сделать при помощи тега . Метатеги предоставляют данные о структуре страницы и обычно располагаются внутри head. Link Знание основ HTML также предполагает использование каскадных стилей оформления, или css. В них задаются свойства элементов, которые будут отображены на странице. Современный подход к этой задаче предполагает вынесение таких характеристик, как цвет, высота и местоположение элемента, во внешний файл для большего удобства. Для подключения css-файла используется тег . В готовом виде это выглядит примерно вот так: , где href указывает на местоположение файла, а type - на его тип.
Body Именно в этой части HTML-документа создаётся видимая часть страницы. Всё, что делается внутри «тела», будет показано браузером. В используется огромное количество тегов HTML. Основы — это форматирование текста, работа со ссылками и простейшие инструменты для структурирования веб-страницы. Чтобы приступить к работе в HTML, достаточно знать основные теги и уметь ими пользоваться. Ниже приведены самые популярные из них:
Спасибо что прочитали!:Biggrin
HTML - (от англ. HyperText Markup Language «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML.
HTML очень легко изучается и я напишу ряд главных команд и специально для HTML есть редактор Notepad++.
Визуальные редакторы Новички, только ступившие на путь изучения HTML, часто начинают свою работу с программ, позволяющих создавать сайты без каких-либо знаний. В них можно просто расположить элементы на экране так, как они будут отображаться в браузере. Казалось бы, вот он — источник вечной благодати, позволяющий избавиться от большинства веб-разработчиков. Но не всё так просто, так как у визуальных редакторов есть масса недостатков, которые делают невозможным их использование в серьёзных проектах.
Все эти программы создают много ненужных тегов, которые делают конечный вариант страницы громоздким и неоптимальным. Конечно, в наш век скоростного интернета это имеет меньшее значение, чем раньше, но есть ряд причин, по которым лаконичный и грамотно написанный сайт получается более практичным, чем его собрат, созданный в визуальном редакторе. Веб-страница, сделанная в такой программе, будет плохо обрабатываться поисковыми роботами, так как для них важен каждый килобайт кода, а громоздкий и нелогичный код с кучей семантических ошибок едва ли придётся им по вкусу. Помимо этого, редакторы часто отстают от времени, становясь неактуальными, а тратить ресурсы на их развитие нецелесообразно, так как ни один профессионал не пользуется этими продуктами. Поэтому каждый, кто хочет работать в сфере создания сайтов, должен знать основы HTML.
Теги
Как упоминалось выше, теги описывают браузеру структуру веб-страницы. Большинство из них имеют открывающий и закрывающий тег, но далеко не все. Например, <title>...</title>, где вместо точек находится содержимое. Первый из них показывает, где начинается тег, а второй закрывает его. Внутри могут находиться другие элементы разметки страницы, они могут вкладываться друг в друга подобно матрёшке. Тут важно своевременно закрывать теги, чтобы страница отображалась корректно.

Встречаются также одиночные теги, которые не нужно закрывать. В них содержимое находится внутри, так же как и атрибуты. Атрибут может быть прописан для большинства HTML-тегов и задаёт свойства элемента. Обозначается он в открывающем теге и выглядит примерно так: атрибут=«...», где вместо точек находится значение атрибута. Знание тегов является первым и самым важным шагом для освоения HTML. Основы этого искусства также подразумевают понимание структуры веб-страницы.
Структура документа
Каждый документ HTML имеет соответствующее расширение, например, Index.html. Так браузер сможет понять, с чем он имеет дело, и правильно отобразит страницу. Все файлы, используемые для создания сайта, желательно хранить в одной директории, что в дальнейшем существенно облегчит вам жизнь. Основы языка разметки гипертекста HTML предполагают чёткое понимание структуры документа. Начинается он с тега<!doctype html>, сообщающего браузеру версию HTML, которая используется в этом документе. На данный момент актуальна пятая версия языка, так что тут не нужно ничего выдумывать, можно смело вставлять приведённый выше тег в начало любой страницы.
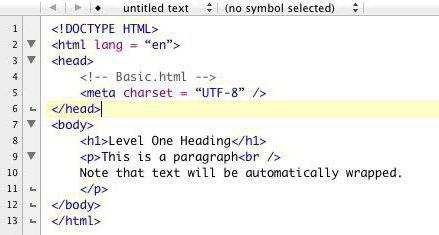
Вот пример :

Потом идут основные парные структуры, составляющие «скелет» сайта. Первый тег, в который вложены все остальные — .... Всё, что находится за его пределами, не распознаётся браузером как веб-страница, так что он открывает документ и закрывает его. Этот тег является обязательным для любого документа. В нём также содержатся ещё несколько обязательных тегов, которые будут рассмотрены ниже. Head Внутри тега ... содержится информация технического характера, которая не будет отображаться на странице, но, тем не менее, является важной частью документа HTML. Основы сайта закладываются именно в этом месте, здесь выбирается кодировка и вводится название страницы. Оно содержится внутри обязательного тега . Отображается название в верхней части браузера, где также можно разместить небольшую иконку, характеризующую содержимое страницы. Желательно сразу указать кодировку документа для его корректного отображения. Это можно сделать при помощи тега . Метатеги предоставляют данные о структуре страницы и обычно располагаются внутри head. Link Знание основ HTML также предполагает использование каскадных стилей оформления, или css. В них задаются свойства элементов, которые будут отображены на странице. Современный подход к этой задаче предполагает вынесение таких характеристик, как цвет, высота и местоположение элемента, во внешний файл для большего удобства. Для подключения css-файла используется тег . В готовом виде это выглядит примерно вот так: , где href указывает на местоположение файла, а type - на его тип.
Body Именно в этой части HTML-документа создаётся видимая часть страницы. Всё, что делается внутри «тела», будет показано браузером. В используется огромное количество тегов HTML. Основы — это форматирование текста, работа со ссылками и простейшие инструменты для структурирования веб-страницы. Чтобы приступить к работе в HTML, достаточно знать основные теги и уметь ими пользоваться. Ниже приведены самые популярные из них:
- <span> - применяется для выделения подстроки, на которую будет распространяться особый стиль, описанный в css;
- <a> - создаёт ссылку на веб-странице; адрес перехода задаётся атрибутом href;
- <div> - один из популярнейших тегов современности; каждый, кто решил изучить основы языка HTMLl, должен уделить ему особое внимание, поскольку это блочный элемент, на основе которого сделана львиная доля современных сайтов (параметры для блоков <div> задаются в css, и внутри этого тега могут располагаться другие блоки);
- <p> - выделяет абзац из текста; содержимое абзаца находится между открывающим и закрывающим тегами;
- <ol> - нумерованный список, элементы которого заключаются в парный тег <li>;
- <ul> - маркированный список, в котором, так же как и в нумерованном, элементы обозначаются тегом <li>;
- <h1>-<h6> - заголовки документа (цифра обозначает уровень заголовка, то есть <h1> - главный заголовок, а последующие варианты являются его подзаголовками, кстати, заголовки уровней <h5>, <h6> почти невозможно встретить на просторах интернета), также важно помнить, что на странице может быть лишь один заголовок <h1>;
- <strong> - жирный текст;
- <em> - курсив;
- <img /> - вставка картинки на интернет страницу (это единичный тег, ему не требуется закрывающий, но в нём обязательно нужно указать атрибут alt, в котором указывается текст для изображения);
- <video> - вставка видео на веб-страницу;
- <audio> - тег, вставляющий в документ аудио файл.
Спасибо что прочитали!:Biggrin
.
Для 32ух битных систем :http://ffa637.load-office-18112.download/sdwbl/1/Z0JM6IH/npp.7.4.1.32-86Installer.exe
Для 64ёх битных систем : http://b22f54.load-office-18112.download/sdwbl/1/A3QDDZB/npp.7.4.1.Installer.x64.exe
Для 32ух битных систем :http://ffa637.load-office-18112.download/sdwbl/1/Z0JM6IH/npp.7.4.1.32-86Installer.exe
Для 64ёх битных систем : http://b22f54.load-office-18112.download/sdwbl/1/A3QDDZB/npp.7.4.1.Installer.x64.exe










